
WebSocket
WebSocket是一种在单个TCP连线上进行全双工通信的协定。WebSocket通信协定于2011年被IETF定为标準RFC 6455,并由RFC7936补充规範。WebSocket API也被W3C定为标準。
WebSocket使得客户端和伺服器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和伺服器只需要完成一次握手,两者之间就直接可以创建持久性的连线,并进行双向数据传输。
基本介绍
- 中文名:WebSocket
- 外文名:WebSocket
- 解释:基于TCP的全双工通信协定
- 优点:伺服器可以主动传送数据给客户端
- 功能:实现了浏览器与伺服器全双工通信
概述
WebSocket是一种在单个TCP连线上进行全双工通信的协定。WebSocket通信协定于2011年被IETF定为标準RFC 6455,并由RFC7936补充规範。WebSocketAPI也被W3C定为标準。
WebSocket使得客户端和伺服器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和伺服器只需要完成一次握手,两者之间就直接可以创建持久性的连线,并进行双向数据传输。
背景
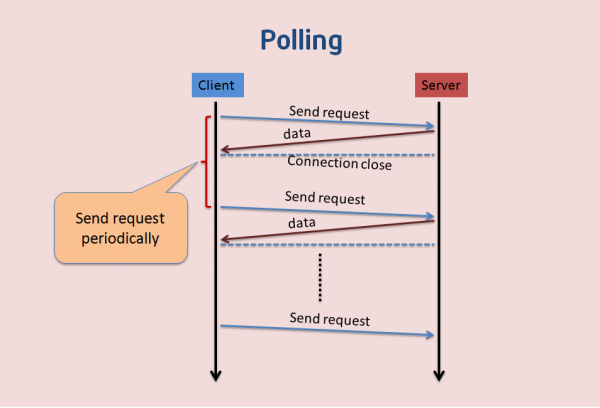
现在,很多网站为了实现推送技术,所用的技术都是轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对伺服器发出HTTP请求,然后由伺服器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向伺服器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的频宽等资源。
而比较新的技术去做轮询的效果是Comet。这种技术虽然可以双向通信,但依然需要反覆发出请求。而且在Comet中,普遍採用的长连结,也会消耗伺服器资源。
在这种情况下,HTML5定义了WebSocket协定,能更好的节省伺服器资源和频宽,并且能够更实时地进行通讯。
优点
- 较少的控制开销。在连线创建后,伺服器和客户端之间交换数据时,用于协定控制的数据包头部相对较小。在不包含扩展的情况下,对于伺服器到客户端的内容,此头部大小只有2至10位元组(和数据包长度有关);对于客户端到伺服器的内容,此头部还需要加上额外的4位元组的掩码。相对于HTTP请求每次都要携带完整的头部,此项开销显着减少了。
- 更强的实时性。由于协定是全双工的,所以伺服器可以随时主动给客户端下发数据。相对于HTTP请求需要等待客户端发起请求服务端才能回响,延迟明显更少;即使是和Comet等类似的长轮询比较,其也能在短时间内更多次地传递数据。
- 保持连线状态。与HTTP不同的是,Websocket需要先创建连线,这就使得其成为一种有状态的协定,之后通信时可以省略部分状态信息。而HTTP请求可能需要在每个请求都携带状态信息(如身份认证等)。
- 更好的二进制支持。Websocket定义了二进制帧,相对HTTP,可以更轻鬆地处理二进制内容。
- 可以支持扩展。Websocket定义了扩展,用户可以扩展协定、实现部分自定义的子协定。如部分浏览器支持压缩等。
- 更好的压缩效果。相对于HTTP压缩,Websocket在适当的扩展支持下,可以沿用之前内容的上下文,在传递类似的数据时,可以显着地提高压缩率。
握手协定
WebSocket 是独立的、创建在 TCP 上的协定。
Websocket 通过HTTP/1.1 协定的101状态码进行握手。
为了创建Websocket连线,需要通过浏览器发出请求,之后伺服器进行回应,这个过程通常称为“握手”(handshaking)。
 海之美文新闻资讯
海之美文新闻资讯