
WebStorm
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智慧型的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
基本介绍
- 中文名:网路风暴
- 外文名:WebStorm
- 拼音:wang luo feng bao
- 开发公司:jetbrains公司
- 类型:JavaScript 开发工具
- 名誉 1:Web前端开发神器
- 名誉 2:最强大的HTML5编辑器
- 名誉 3:最智慧型的JavaScript IDE
功能
JavaScript
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重複代码检测器
编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示套用的风格
便捷的环境
· HTML5样本档案和其他Web应用程式模板
· FTP和远程档案同步
· 集成了版本控制系统
· 本地记录
优势功能
智慧型的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函式(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智慧型提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着Ctrl键点击函式或者变数等,就能直接跳转到定义;可以全项目查找函式或者变数,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变数/函式、内联变数/函式、移动/複製、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要最佳化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码摺叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
版本
过往版本
版本编号:WebStorm 7 Released
提供了开发web套用的HTML5样板。开发者可以在创建HTML文档时获得对HTML5档案的支持,例如开发者键入。开发者还可以在chrome浏览器中实时预览HTML文档。此外还可以检验和快速修复,Zen编码,以及显示内容、显示套用的风格等HTML5特性。
最新版本
版本编号:WebStorm 2017
——支持AngularJS
对流行框架提供高级支持。智慧型提示AngularJS指令(包括自定义指令),controller 和 application names以及花括弧里边的数据绑定。
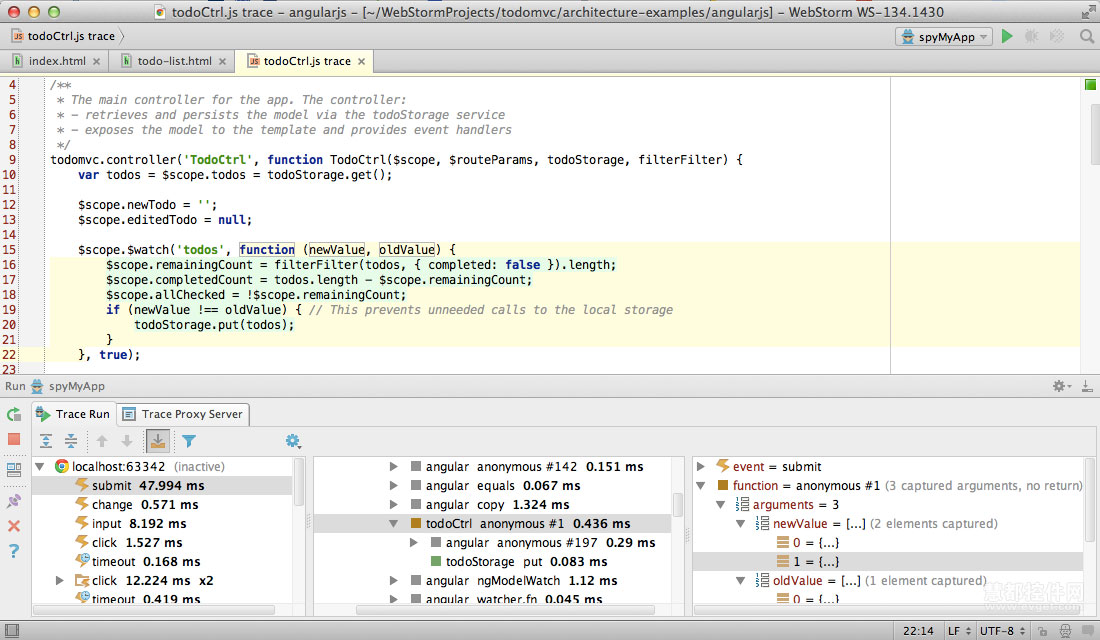
——支持Spy-js
JavaScript追蹤变得简单。通过Spy-js你可以看到触发代码执行的事件的完整列表,然后帮你整理堆叠跟蹤事件,并在原始码中突出显示。
——支持多个插入符和选择
现在WebStorm允许你把插入符放到多个位置,在这些位置你可以同时编辑代码,轻鬆地完成编辑和更换。
——内置Grunt控制台
通过Grunt控制台可以列出并定义grunt任务的完整列表, 双击可执行。
——集成Bower
集成Bower包管理器后,你可以更简单方便的在IDE中搜寻、安装和管理客户端库和框架。
——JavaScript模组化
完善了对RequireJS和AMD的支持程度,基于requirejs.config实现了源码导航功能。并改善了对Harmony module loader的支持。
——Live控制台
在控制台中的JavaScript和Node.js的调试工具视窗现在可以作为一个shell提示符,并允许您执行命令和JavaScript代码。
——新增CucumberJS支持
WebStorm现在了解CucumberJS的语法,可以帮助您生成代码步骤定义。您可以在一个单一的点击开始测试,看到一个不错的结构化格式的测试结果,并轻鬆导航到测试源。
一如既往,以上涉及的所有改进也适用于IntelliJ IDEA、PhpStorm、RubyMine、PyCharm和AppCode。
 海之美文新闻资讯
海之美文新闻资讯